Making Augmented Reality More Social (and Usable)
by Adding social features and modifying the functionality of one of Halo ar’s core features, we MADE IT EASIER FOR TEACHERS TO CREATE THEIR OWN cONTENT, SHARE RESOURCES, AND CONNECT WITH EACH OTHER
PROJECT SYNOPSIS
Team: 3 members
Duration: 3 weeks
Type: Client Project
Client: LightUp
Primary Roles/Tasks: Lead Researcher, Documenting client meeting notes
Additional Roles/Tasks: Project Manager, Designing the User Profile page, Modifying the Capture Trigger and Select Overlay screens based on user feedback
Tools: Figma, UserBrain, Whimsical, Zoom, Slack
Deliverables: User Interviews, Usability Tests, Competitive & Comparative Analyses, Research Synthesis, Wireframes, Interactive Prototype, Design Studio Sketches, Annotations
Brief Description: LightUp is an Edtech company based in the Bay Area that focuses on creating augmented reality(AR)-based apps for math and science teachers as a way of engaging students in their classes. For this project, we were tasked to work on their signature mobile app: Halo AR
Halo AR was initially launched back in November-December of 2020, about 4-5 months before we were assigned to this project. During that time, LightUp accumulated user feedback and determined that the next course of action was to enhance Halo AR by adding new features to the app that they believed would increase user engagement, retention, and growth. But they weren’t quite sure what new features to include, which is where my fellow UX team members and I come in.
RESEARCH INSIGHTS
Finding the “Light”
After our initial client meeting with LightUp, we wanted to conduct user interviews to learn more about the issues users were having with Halo AR and if there was any alignment between the users’ needs and LightUp’s business goals. When we informed LightUp of our decision to conduct interviews, they referred us to three Halo AR users who expressed interest. Since teachers were Halo AR’s core user group, all three users were teachers.
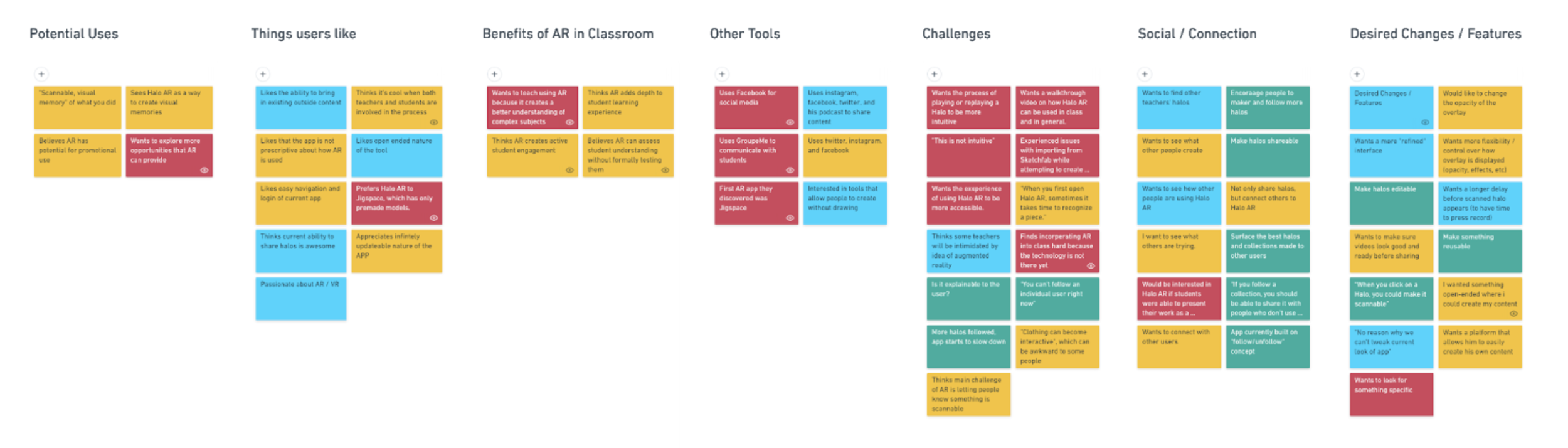
Before conducting our interviews, I created and shared the interview script with my team to ensure that our questions were not leading, were ordered clearly and logically, and were aligned with our research goals so that we would obtain data that was valid and unbiased. After interviewing the three users, we synthesized all of the data into an affinity map and derived the following three key insights:
Key Insight #1: Users want the ability to easily edit their Halos (content that users can create using AR).
Key Insight #2: Users want to connect and share content with each other.
Key Insight #3: Users want to find specific types of content as easily as possible.
Affinity Map
With these insights, we were able to clearly define the problem Halo AR users had with the app:
Problem Definition: Halo AR is a highly individualized environment that does not provide users with any opportunities to connect or share content with each other. Furthermore, the lack of onboarding on the app could make it difficult for new users to interact with the app’s core features (such as creating Halos), which may prevent them from appreciating the value of how they could integrate AR into their classroom lessons.
After defining the problem based on our research insights, the needs and goals of our primary user became clear to us. We organized this information into a user persona: the Tentative Teacher.
Tentative Teacher Persona
What we learned from this persona was that there was some degree of alignment between the users’ motivations for using Halo AR and the direction LightUp wished to take the app towards. This realization would serve as a foundational point for us to build on as we proceeded to the next phase of our research.
COMPETITIVE & COMPARATIVE ANALYSES
AR Meets Social Media
After we solidified our target user’s needs and pain points, we wanted to take a closer look at what some competitor apps in both the AR and social media spaces were doing well and also see if there were any areas for improvement. We utilized a combination of our user interview data, an analytics report provided by LightUp, and personal recommendations from one of the co-founders when selecting which apps to analyze.
We mostly focused on these apps when analyzing competitors from the AR space
The social media apps we primarily focused on in our comparative analysis
We placed particular emphasis on the social media apps we analyzed because, based on our user interview insights and kickoff meeting notes, the ability for users to connect with each other was something highly desired by both LightUp and their users.
When we presented our findings to LightUp, we mentioned how some AR apps incorporated features from social media apps as a means of enhancing user engagement and also for providing users with opportunities to showcase how they can integrate the content they create into their classrooms to stimulate student interest. Moreover, this finding reaffirmed a key insight from our user interviews of how users wanted to make the content they created shareable with other users.
Home screens of 3DBear (left) and TikTok (right)
A user profile feature was not available on the previous version of Halo AR. That said, another insight we got from our competitive analysis of AR apps was the inclusion of a user profile page so that users felt connected to that app. In turn, this had the advantage of driving user engagement and retention, which was something LightUp desired with Halo AR.
User Profiles of JigSpace (left) and 3DBear (right)
We also pointed out how some of the apps displayed the user’s profile image at the top of the screen, which gave users another option for accessing their accounts. This also reinforced the user’s connection with the app, which had the advantage of driving user engagement and retention.
Screens of PhysicsLab (left) and Snapchat (right) showing the user’s profile image in the top left corner.
Overall, LightUp was receptive to the idea of having a user account page on Halo AR as well as giving users the option to share halo collections with each other. This set the foundation for how we would approach our design solution.
IDEATION
Sketching the Foundation
We incorporated the findings from our competitive and comparative analyses by sketching out various low-fidelity wireframe concepts for different sections of the app using the Design Studio method. Before proceeding to the design phase, we wanted to prioritize what features to include on the app and how to organize content based on user needs and client needs. This method also allowed us to consolidate the best of our ideas into one unified set of sketches for each section of the app, which enabled us to reduce the time spent in the design stage so that we could stay on track in handing off a production ready app to the development team at LightUp.
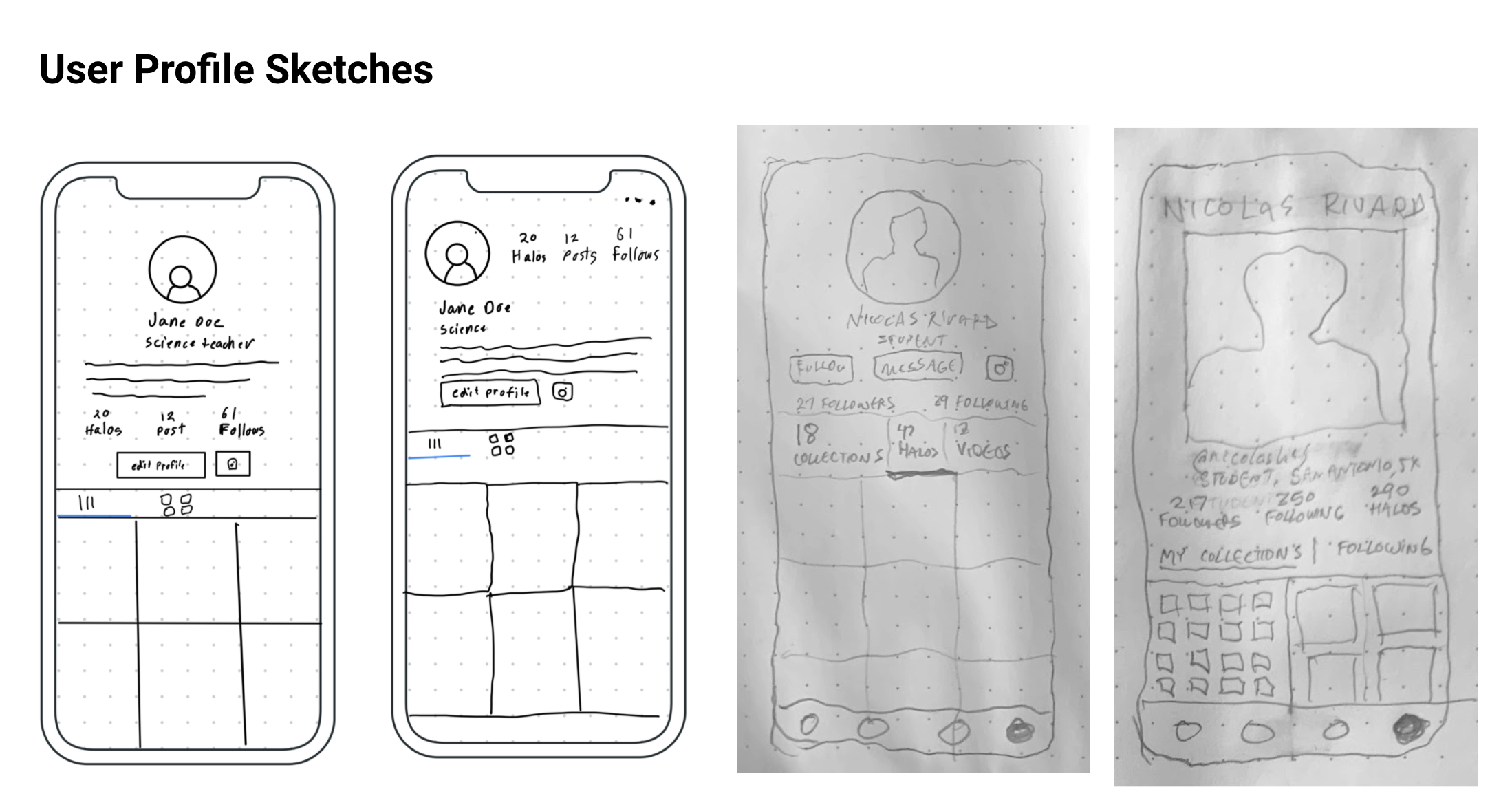
User Profile Sketches
Home Screen Sketches
Collection Page Sketches
DESIGN PHASE
Moving on “Up”
Going into the design stage, we applied each of the three key user research insights in our redesign of Halo AR.
Key Insight #1: Users want to edit their Halos more easily
“I wish the interface was a bit more refined when creating Halos.”
One of the main insights we obtained from our user research was the lack of customization options on Halo AR. Users did not have the ability to edit their Halos when they were in the process of creating them, which may have limited the potential for users to fully engage with the app and cause them to perceive AR as being difficult to learn.
Previous “Create Halo” process on Halo AR
We revamped the Create Halo process by breaking it down into three clear, distinct stages as well as providing users with various options to modify any part of their Halo while creating it. We also enhanced the Save Halo, or Halo Summary, screen by giving users the option to edit their Trigger or Overlay image before saving it.
Revised “Create Halo” process on Halo AR
CAPTURE TRIGGER
Capture Trigger screen
Capturing a trigger image is the first step of the “Create Halo” process on Halo AR. One of the ways we modified this step was by adding a help icon at the top left corner of the trigger area screen that displays a pop-up modal explaining to users what a trigger is and the multiple ways they can capture it.
Another way we modified this step was clarifying the labels at the top of the screen so that it was instantly clear to users, especially first-time users, which step of the Create Halo process they were on.
We believe these changes address the user’s concern about the perceived learning difficulty of AR and align with LightUp’s business goals of driving user engagement, retention, and growth on Halo AR.
Previous "Capture Trigger” screen (left) and Modified “Capture Trigger” screen (right)
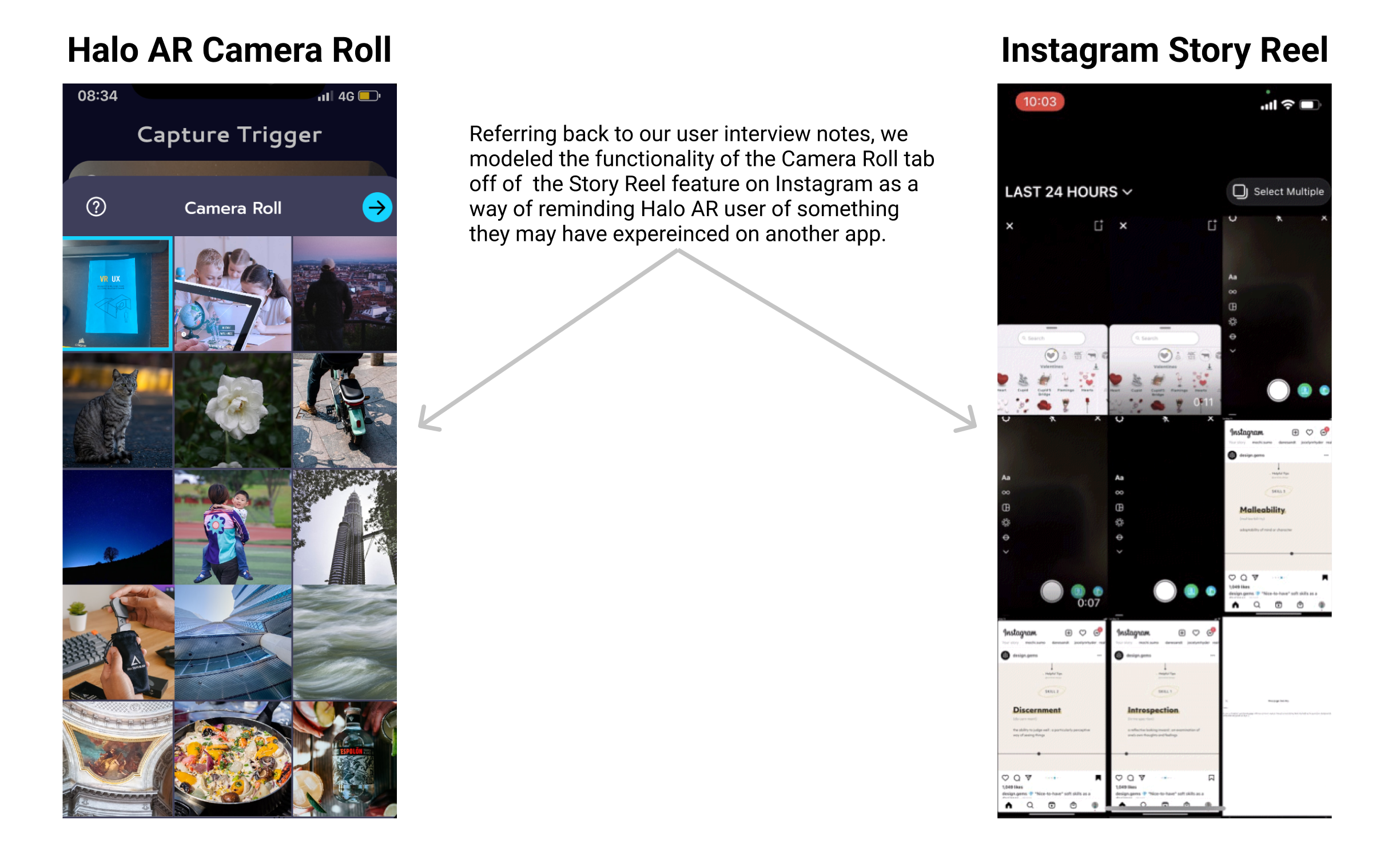
If users wish to select an existing photo from their phone as their trigger image, they can click on the upload icon below the trigger screen to select an image from their camera roll. Once this icon is clicked, the camera roll tab pops up from the bottom in a manner similar to that of Instagram when one one wants to create a story or record a reel.
We added this functionality for a couple of reasons. One is that we wanted to make the camera roll instantly accessible to users. Another is that we learned from our user interviews that Instagram was one of the social media apps users said they had familiarity with using. So we designed the camera roll tab to pop up from the bottom to make it similar to a feature users may have experienced on another app .
Camera Roll popup on the Capture Trigger screen of Halo AR (left) and the image gallery popup on the Instagram Story Reel (right)
CROP TRIGGER
Crop Trigger screen
After the user captures their trigger image, they have the option of resizing it on the “Crop Trigger” screen. Instead of having the capture and cropping functions on one screen, as was the case on the previous version of Halo AR, we decided to separate the two so that users (and especially first-time users) had a clearer understanding of where they are in the Create Halo process. We believed that separating these two functions allowed for more user engagement and, ultimately, retention.
SELECT OVERLAY
Select Overlay screen
After the trigger image is selected, the user then moves on to select their overlay that they would like to add over their trigger. There were some changes we made to this step to give users more control over how they created their Halos.
One of those changes was including left and right arrows at the top of the screen so that users can navigate between steps of the Halo creation process. This also provided them with another opportunity to modify their Halos while creating them.
We also added tabs for users to toggle between 2D, 3D, or AR views of the screen. By allowing users to view their Halos from different perspectives, we believe this will enhance user engagement.
To give users more options for editing their Halos, we provided them with a tool menu on the right side of the Overlay screen so that users had more options for adjusting their overlays. We drew inspiration from our comparative analysis findings of social media apps when adding this feature to the Overlay screen.
We also got inspiration from our competitive analysis of AR apps when adding a horizontally scrollable content carousel at the bottom of the screen to make it accessible to users. Users also have flexibility in selecting their overlay either by selecting the Upload icon on the carousel or by swiping their finger up the screen to access their camera roll gallery.
We found inspiration from our competitive and comparative analyses when modifying the Select Overlay step on Halo AR.
On the previous iteration of Halo AR, users had to go through multiple screens for selecting their overlay. So we streamlined that by having users select their overlay on just one screen.
Previous “Select Overlay” step (left) and Modified “Select Overlay” step (right)
HALO SUMMARY
Halo Summary screen
Once users have selected their trigger and overlay, they can edit any part of their Halo before saving it. On the previous version of Halo AR, users did not have this ability on the Save Halo page. Based on our user research insights, we gave users the option to edit on this step so that they had complete control and flexibility in modifying their Halos at every stage of the creation process.
Users can also see a preview of their entire Halo before saving it, which was another feature not available on the previous iteration of Halo AR. This allows users to see what their created Halos look like and decide if they want to adjust it before saving. It also provides them with a comprehensive view of the entire Halo creation process.
Previous Save Halo screen (left) and Modified Save Halo screen (right)
Key Insight #2: Users want to connect with other users and share content with each other
“I wanna see what other people are gonna try on Halo AR.”
Adding social features onto the app was a priority for both LightUp and the users. So we made it the focal point of our design solution. Based on our research, users expressed a desire to connect with other users so that they can view each other’s Halos, get inspiration from one another, and share resources with each other. We also believed that including social features would provide an opportunity for new or first-time users to understand how they can create Halos and perhaps appreciate augmented reality in the process, thereby addressing a pain point of our persona.
USER PROFILE
User Profile
One of the social features I designed was the user profile page. People can view another user’s profile and see their Halo collections. For teachers, this enables them to explore various ways they might incorporate AR into their classroom lessons to stimulate student engagement in STEM subjects. With regards to socially connecting, users have options for following or messaging a particular user.
COLLECTION PAGE
Outer Space Collection Page
If a user wants to view a particular Halo collection on another user’s profile, they can click on the thumbnail image for that collection on the user’s profile page and be taken to that collection’s page to view more information about it. They will be able to see all the halos included in that collection. They will also see options for sharing a collection or saving it as a favorite. By providing users with multiple options to interact with content, this enhances their level of social engagement.
VIDEO FEED SCREEN
Video Feed Screen
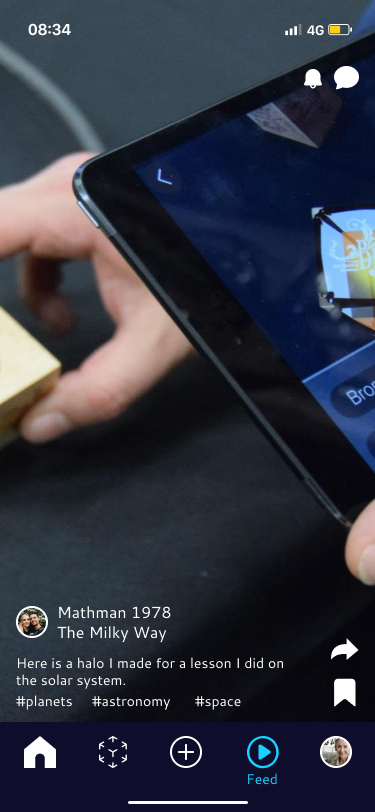
Another social feature we added was a scrollable video feed screen similar to that of TikTok. The feed screen gives users another way to view other users’ Halos, share or save a particular Halo, draw inspiration from other users, and socially connect with people.
For teachers, this provides them with another option for discovering ways they can incorporate AR into their classroom activities to boost student engagement with STEM subjects. It also gives new and first-time users another way to learn how to create Halos, which can help reduce the perceived difficulty of learning AR they might have.
We also learned from our user interviews and client meetings that TikTok was another social media app Halo AR users had experience with. So when designing the Feed screen, we designed it in a way that was instantly recognizable and familiar to users.
Halo AR Feed Screen (left) and TikTok Feed screen (right)
Key Insight #3: Users want to look for specific content
“I want to look for something specific.”
From our user interviews, people expressed a desire to find content relevant to their particular interests or preferences. So we added search capabilities that allowed users to look for specific content as efficiently as possible.
HOME SCREEN
Home Screen
Users can find categories of collections located on the home screen. Each category contains a carousel that users can browse through for finding specific types of content. This gives them another option to look for content in addition to the search field.
SEARCH FIELD
Search Field Selected
When users select the search field, they will find four different tabs below it. This tabbed format is similar to that of the search functionality on Instagram as a way of making it look familiar to something users may have interacted with on another app. These tabs provide users with flexibility for finding content of interest to them. They can browse between each tab to find the exact kind of content they’re looking for.
Halo AR search field (left) and Instagram search field (right)
TESTING & ITERATING
Small Changes Can Have a Big Impact
Before conducting usability tests, I created and shared the usability test script with my team for feedback. I wanted to ensure that the purpose and instructions were clear and understandable, the order of the tasks we wanted to test was arranged in a way that was sensible, and that the links on our Figma prototype were properly setup to ensure a smooth testing experience. As for the number of test participants, I proposed testing six users: three current Halo AR users and three non-users. By evaluating the prototype’s functionality from the perspective of both current users and potential new users, this aligns with two of LightUp’s business goals: user retention and user growth. I was able to convince my team of my rationale, and we ended up testing six users.
After conducting our usability tests, we made some subtle changes to it when iterating. One change we made was switching the positions of the search tab and the original home tab on the bottom navbar. We simply made the search page into the new home page while making no changes to the search page itself. What was previously the home screen is now renamed Feed. During our usability tests, some users were concerned that making the home screen as the feed screen put too much emphasis on the social dimension and detracted from the app’s original focus as an educational tool. So we changed the order of the search and home feed pages as a way of de-emphasizing the social aspect.
Changing the Home Screen
Another iteration I made was changing the Upload and Media URL icons on the select overlay screens of the create halo process. We noticed from our usability tests that users were reluctant to click on the Upload icon for selecting their overlay and chose to browse through the image carousel instead. So I changed the upload icon from a cloud to an image as a way of making it clear to users that when they select this icon, they will be able to select an image from their phone. Also, because the Media URL icon was originally an image, I changed it to a link to better inform users that they will be able to paste links if they were to select this icon. When deciding on our iconography changes, I wanted to ensure that our choices aligned with our users’ mental models for uploading images and pasting URL links.
Changes to Upload and Media URL Icons
NEXT STEPS
Our next steps would be to redesign the Scan Halo page, create screens for the Chat and Notification pages, and add these pages to our prototype for usability testing. If necessary, we would modify them based on participant feedback. We will also look more into methods for prototyping in augmented reality in hopes of overcoming the technical limitations we discovered when creating and testing our initial prototype using Figma. Additionally, we are interested in observing how teachers implement Halo AR in an in-person classroom setting and how students interact with it in the process so that we can see what impact Halo AR has on student engagement and learning.
REFLECTIONS
Be Flexible and Focused
As a former middle school math teacher, it was very exciting for me to work on a project with an innovative company whose focus was applying AR in classroom settings as a means of stimulating student interest in pursuing STEM careers. Regarding the project, if there’s one thing I would like to have differently, it would be conducting additional user interviews with non-users or potential new users of the app. In our initial meeting with LightUp, they expressed expanding their user base beyond their core group of teachers. By conducting interviews with non-users, we would align ourselves with LightUp’s business objective and uncover additional research insights that would have forced us to think about our design solution from a different perspective.
Regarding the project itself, perhaps one of the biggest lessons I learned was to be prepared for the possibility that you may have to implement a backup plan at any given moment’s notice and don’t hesitate to execute it right away. This was something I learned while we were conducting our usability tests. We originally planned to do all six of our usability tests on UserBrain in order to save us time. However, three of the users we tested were unable to complete the tests on there. When I found out about this, I asked my team members what to do but did not get an immediate response from them. Realizing that we had a few days remaining on this project, I decided to exclude their original attempts on UserBrain and have them participate in moderated tests on Zoom. This was something that both the users and my team members agreed with. In the end, we were able to complete all of our usability tests and deliver a production ready prototype on time to the development team at LightUp.